
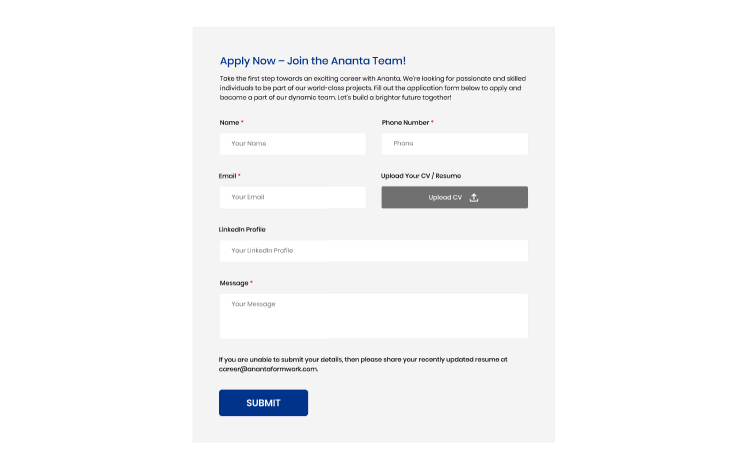
Please add below code in contact form 7
HTML
<div class="lin">
<div class="box">
<div class="haf"> <label> Name <span class="red">*</span> [text* Name class:input placeholder "Your Name"] </label> </div>
<div class="haf">
<label>Phone Number <span class="red">*</span>[tel* Phone Number class:input placeholder "Your Phone Number"]</label>
</div>
</div> </div>
<div class="lin">
<div class="box">
<div class="haf"> <label> Email <span class="red">*</span> [email* Email class:input placeholder "Your Email "] </label> </div>
<div class="haf">
<label>Upload Your CV / Resume <span class="red"></span>[file file-608 filetypes:pdf|txt limit:5mb]</label>
</div>
</div> </div>
<div class="lin"> <label> LinkedIn Profile <span class="red"></span>[url Linkdin class:input placeholder "Your LinkedIn Profile "]</label> </div>
<div class="lin"> <label> Message <span class="red">*</span>[textarea* textarea x3 class:input class:textarea placeholder "Your Message" ] </label></div>
<div class="btnnn"> <button class="submit">Submit</button> </div>
<style>
.haf{
width:50%;
}
.box{
display:flex;
column-gap: 10px;
}
.red{
color:red;
}
label{
color:black;
font-family: Poppins;
font-size: 13px;
font-weight: 500;
line-height: 18px;
text-underline-position: from-font;
text-decoration-skip-ink: none;
}
button.submit {
background-color: #01338A;
font-family: "Poppins", Sans-serif;
font-size: 18px;
font-weight: 600;
border-style: solid;
border-width: 1px 1px 1px 1px;
border-color: #154057;
border-radius: 2px 2px 2px 2px;
padding: 18px 28px 14px 28px;
border-radius: 5px;
padding: 12px 30px;
}
input[type="text"],
input[type="email"],
input[type="tel"],
input[type="url"],
input[type="file"],
textarea
{
background-color:white;
color: #000;
width: 50%;
border: 1px solid #EEEEEE;
}
input.wpcf7-form-control.wpcf7-file {
background: #ffffff;
border: 1px solid #EEEEEE;
}
</style>
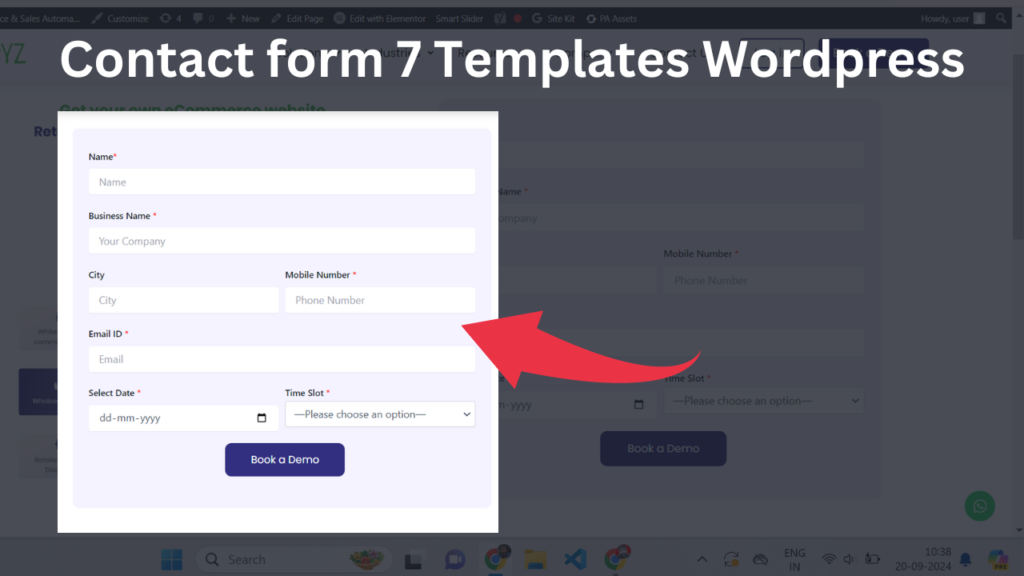
Please add below code in contact form 7
HTML
<div class="lin"> <label> Name<span class="red">*</span>[text* Name class:input placeholder "Name"]</label> </div>
<div class="lin"> <label> Business Name <span class="red">*</span>[text* NameofCompany class:input placeholder "Your Company"]</label> </div>
<div class="lin">
<div class="box">
<div class="haf"> <label> City [text City class:input placeholder "City"] </label> </div>
<div class="haf"> <label> Mobile Number <span class="red">*</span> [tel* Phone Number class:input placeholder "Phone Number"] </label> </div> </div> </div>
<div class="lin">
<label> Email ID <span class="red">*</span>[email* Email class:input placeholder "Email "]</label>
</div>
<div class="lin">
<div class="box">
<div class="haf"> <label> Select Date <span class="red">*</span> [date* date-862 class:haf_colm "Date"] </label> </div>
<div class="haf"> <label> Time Slot <span class="red">*</span>
[select* Slot include_blank
"10:30 AM - 11:00 AM"
"11:00 AM - 11:30 AM"
"11:30 AM - 12:00 PM"
"12:00 PM - 12:30 PM"
"12:30 PM - 1:00 PM"
"1:00 PM - 1:30 PM"
"1:30 PM - 2:00 PM"
"2:00 PM - 2:30 PM" ]
</label> </div>
</div>
</div>
<div class="btnnn"> <button class="submit">Book a Demo</button> </div>
<style>
.haf{
width:50%;
}
.box{
display:flex;
column-gap: 10px;
}
.submit{
background-color:Red;
border-radius:2px;
font-family:'Poppins';
font-size: 15px;
font-weight: 500;
background-image: linear-gradient(to right, #322E80, #322E80);
padding:10px 24px ;
}
.red{
color:red;
}
</style>
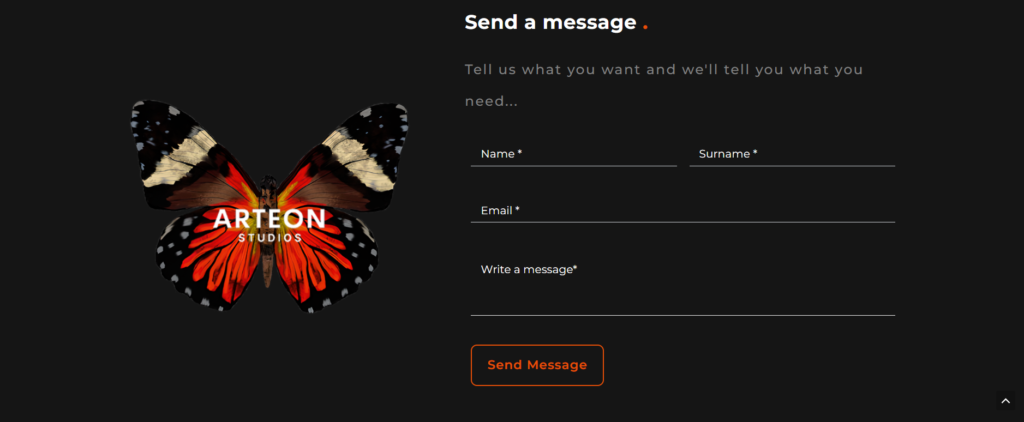
Please add below code in contact form 7
HTML
<div class="container1">
<div class="row">
<div class="box" >
<div class="input1"> <label ><span class="star"> </span> [text name-231 class:input2 placeholder "Nome * "] </label> </div>
<div class="input1"> <label > <span class="star"> </span> [text name-231 class:input2 placeholder "Cogname *"] </label> </div>
</div>
<div class="text"><label class="text1" > <span class="star"> </span> [email email-621 class:emailtext placeholder "Email *"] </label></div>
<div class="text"><label class="txt" > <span class="star"> </span> [textarea* textarea class:in class:textarea placeholder "Scrivi un messaggio*"] </label></div>
<div class="btn"> <button class="submit1">Invia Messaggio</button> </div>
</div>
</div>
<style>
input::placeholder {
color: #bababa;
}
.wpcf7 input:not([type=submit]), .wpcf7 select, .wpcf7 textarea {
padding: .55em;
}
.wpcf7 input.wpcf7-form-control:not([type=submit]), .wpcf7 textarea.wpcf7-form-control {
padding: 12px 16px;
}
input.wpcf7-form-control.wpcf7-text.input2 {
border-top: none;
border-left: none;
border-right: none;
background: none;
}
input.wpcf7-form-control.wpcf7-email.wpcf7-text.wpcf7-validates-as-email.emailtext {
background: none;
border-top: none;
border-left: none;
border-right: none;
}
label{
color:white;
}
.text1{
color:white;
font: 12px; ;
font-weight:500 ;
padding-left:10px;
font-family:'Poppins';
}
}
.select{
padding:10px 0px;
}
.btn{
display: flex;
align-items: center;
justify-content: start;
}
.submit1{
display: flex;
align-items: center;
justify-content: center;
background-color:#151515;
border: 2px solid #E74F07;
padding: 22px 25px 22px 25px;
margin-left:10px;
margin-top: 15px;
border-radius:10px;
letter-spacing: 1.2px;
font-family:'montserrat';
font-size: 20px;
font-weight: 600;
color:#E74F07;
}
.submit1:hover{
color:white;
background:#e74f07;
border: 2px solid #0A060600;
}
.container1{margin-top:10px;}
.box{
display :flex;
}
.input1{
margin:0px 10px 0px 10px;
padding:0px;
width:100%;
font-family: inherit;
}
.text{
padding:0px 20px 0px 0px;
}
.emailtext{
resize: none;
height:100px;
width:50px;
margin:0px 10px 0px 10px;
}
.star{color:#FF0000;}
</style>